不是上面這張圖啦!由於原圖過長,所以小編將他分成幾個部分來跟大家分享
 |
| 根據Locowise最新的數據調查顯示,Facebook貼文自然平均觸及率約在 0.2%- 2.6%之間。天啊!這是多殘酷的數據資料!叫FB經營者如何接受? |
 |
【策略一】優化PO文內容與價值
FB行銷人員必須深入了解研究,最適合自家商品或服務的目標族群,他們最愛看的內容會是甚麼?以目前FB專注的功能方向來看,行動影音內容會是個不錯的選擇。另外包括了PO文的時間、頻率,也都必須不斷測試,以找出最佳解決方案,並沒有一個絕對的標準。
|
 |
【策略二】經營其他社群平台
台灣市場比較專注在營運FB的社群介面,卻容易忽略其他平台更深入且獨特的族群,例如Twitter、Pinterest、Instagram對於餐飲、服飾、美妝等B2C市場的影響力,或是Linkedln在商業社群上的著墨、Youtube的影音、Snapchat的青少年族群(台灣應該是Beetalk、Paktor),因此必須兼顧經營其他目標群眾的社群。
|
 |
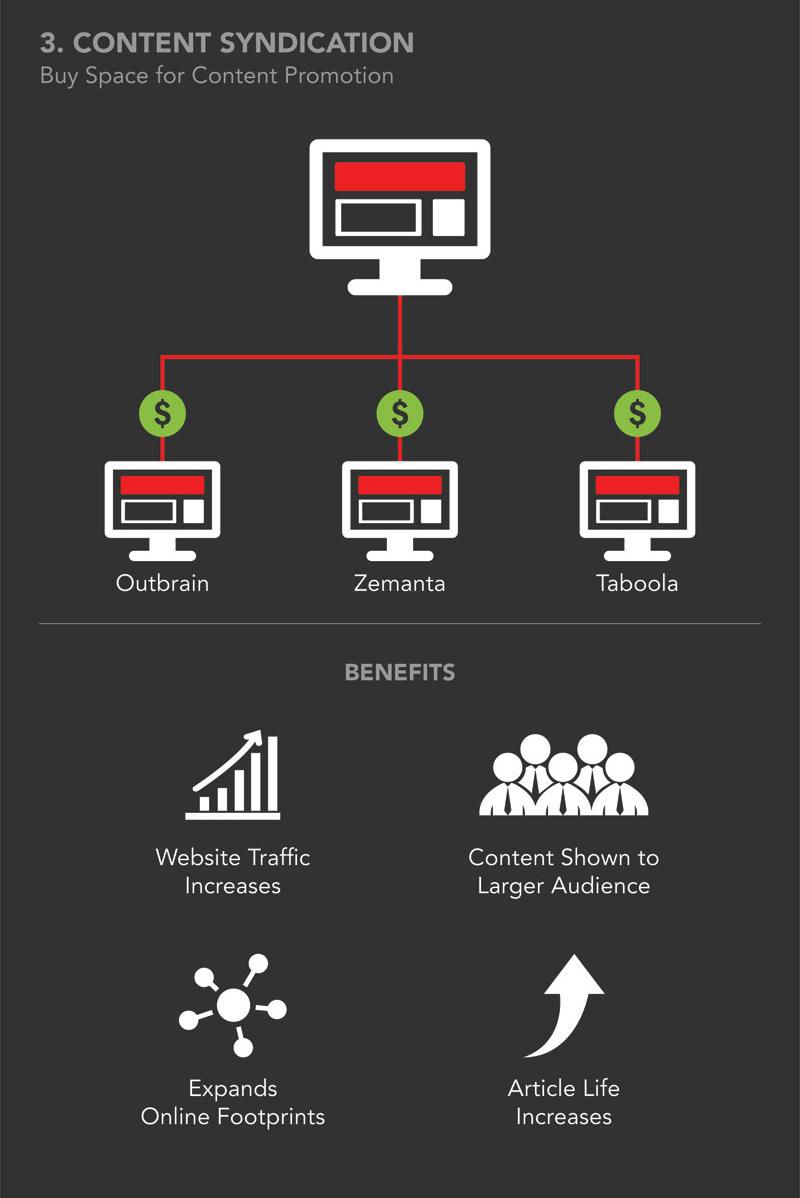
【策略三】內容重複曝光
將內容於其他平台重複曝光,即便是支付部分行銷預算購買廣告版位也值得,所帶回的效益包括"流量增加"、"接觸更多更廣的閱聽人"、"深入到各族群或是平台"、"增加內容文章的生命周期"。
|
 |
【策略四】嘗試病毒式議題行銷
最好的例子就是最近的"泛舟哥",一句簡潔有力的台詞"颱風天就是要泛舟阿!不然要幹嘛?",搭配上喜感的表情,與媒體有意無意的推一把,造就出數十萬粉絲在一瞬間湧入。影片>圖像>文字,以議題式的行銷模式,找出合適曝光平台,就能發揮更大效益。
|
 |
【策略五】利用機會收集更多使用者資料
FB上面的資訊雖然多,但以社群網站必須保護個資的概念(最好是大家都遵守啦),我們發現常常無法得知自己粉絲或是使用者更進一步的資料。因此我們就必須以各種方式、活動,來取得使用者資訊。以O2O的行銷概念來說,掌握消費者資訊才可以達到線上線下的引導消費,也才不會處處受制於社群媒體。
|
 |
【策略六】Facebook付費廣告
這大概是最直接導入的方式了吧,但是以我們長期操作FB社群廣告的經驗,廣告可不是亂下的,從預算編排、目標受眾設定、文案撰寫、圖像製作、曝光時間、廣告版位種類,都是需要精心企劃後的結果。如此才能因應不同的成效需求,而達到最終目標。
|
以上非翻譯文章,小編是以台灣市場概念出發,與原文作者並不一定完全相同
圖文參考資料來源:http://yourstory.com/2015/07/facebook-marketing/












