話說在2013年時,網頁設計最火紅的就是「Responsive web design 響應式網頁設計」,主要是響應式網頁設計因應了我們這個多平台的世代;現在人們不止是用電腦上網,也有可能使用平板、手機等等,而它可以因應不同平台做調整自適應式網頁呈現!
那麼在新的2014年網頁設計的走向,除了RWD之外,我們還能有什麼的創意靈感呢?那我們就快來看看國外的網站一窺究竟吧!
1. 創意字的編排/設計(typography)
在過往的網頁設計中,我們的設計師常常會被限制字型字體的使用,只能根據大家普遍電腦支援的字型去設計,不過,現在愈來愈多品牌商品追求的是有「自我風格」化,當然自家的網站也不能例外啦!
 |
|
▲也可以將typography手法,將不同字體組成一文字的圖像設計。
|
 |
|
▲簡易的排編,不用過多的設計,透過不同的字體呈現,就很有特色。
|
 |
|
▲網頁設計直接透過字體,秀出此網站獨我的風格。
|
別小看這些字體設計…只要抓到對的元素,運用一些小小手法就可以自成一個宇宙。
2. 大圖示/照片設計(Oversized imagery)
大圖示會流行主要源於Mac OS X圖示設計,一開始是程式設計師推出的Mac應用程式網站,意外吸引了大家目光,也讓不少設計師也開始注意到以大圖示呈現品牌的方式。
透過大圖示的風格方式呈現,可以強烈的視覺衝擊讓人瀏覽者過目不忘,此外也可以利用高質感的大圖照片來製作感網頁,來代表公司形象的風格;也因此不少餐廳、旅館都愛用此方式呈現。
 |
|
▲業者選用自家飯店拍攝的照片為主角,是否讓你一開始網站就吸引你目光了。
|
 |
|
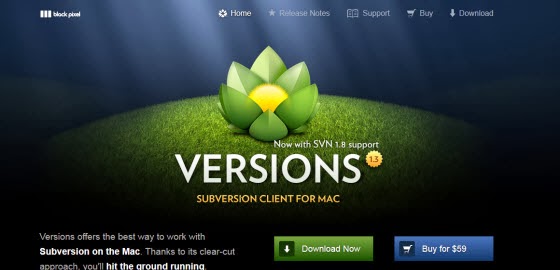
▲不一定要照片,運用大圖設計,也可讓瀏覽者第一個時間焦點都在大圖身上。
|
3. 單頁式/垂直設計(Single page websites)
如果你常逛蘋果等大產的官方網站,不發現,他們都是採用單一頁面呈現大量資訊!如你要看到相關資料,就必需不斷往下滾動滑鼠才能看完。
這樣的設計,如果在四、五年前,往往會讓客戶與設計師嗤之以鼻;然而現在使用者的習慣改變,大家都習慣手機往下滑動,現在反而大多人願意往下拉的,反而過多的分頁呈現會讓人感覺要耗費更多時間才可以查詢到自己要的資訊。
當然啦,這樣的設計比較適合個人簡介網站或是一些部份的商業客戶;如果你是新聞網站千萬不要這樣做!如果使用者看到這一連串不停下拉的新聞,不發瘋才怪!
 |
|
▲一頁上手,馬上就可以知道網站內的部份資訊
|
 |
|
▲除了單頁設計,這讓人懷念起小時候玩紙上迷宮的感覺
|
就是他們的設計出發點一定是「盡量簡化」網頁資訊,利用圖片、影像去呈現他們想表達的資訊;再運用有趣的方式改變您的閱讀習慣。
資料來源:The Next Web


沒有留言:
張貼留言