行動裝置時代來臨 ,
不管坐捷運、在餐廳排隊等餐、路邊、車上...
幾乎人人手上都有一支智慧型手機。
近年政府更耗資上億成立APP創意園區,
除了鼓勵更多的開發創意、提升國內相關的專業人才,
同時也讓許多企業紛紛感受到APP的重要性。
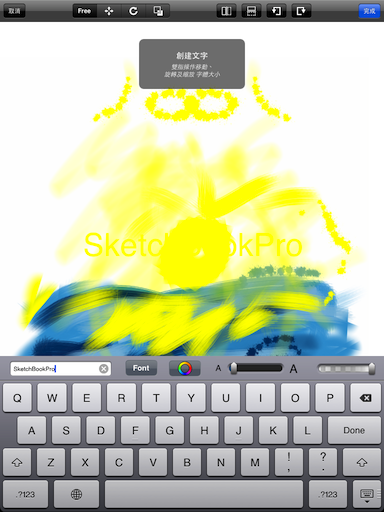
SDT小編最近正在忙著開發一支APP,
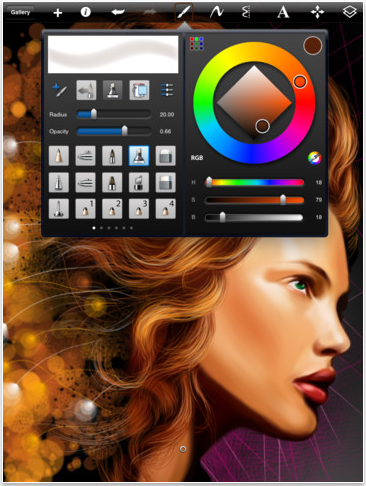
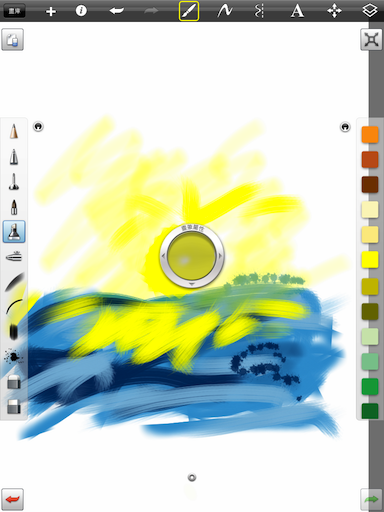
讓企業可以透過很簡單的"所見即所得",
馬上體驗開發完成的APP大致樣式。
根據Apple Insider ,
APPLE也正在發展類似的構想,
[只要有內容有想法,就可以簡單的製作一支APP]
不需要透過程式語言就可以製作
看完介紹之後,不禁覺得,英雄所見略同阿!
SDT的新技術將在近期上線
到時候小編我在跟大家分享吧!!
"Apple wants to make it easy for non-programmers to build iOS apps"
Published: 09:00 AM EST (06:00 AM PST)
Ap A new digital content authoring tool from Apple could make it simple for people without a background in programming to build their own iOS applications for the iPhone and iPad.
Apple's interest in making iOS development simpler than ever was revealed in a new patent applicationpublished this week and discovered by AppleInsider. Entitled "Content Configuration for Device Platforms," it describes a new authoring tool that would allow users to create content without needing to understand or access computer code.
The application notes that computer programming languages are a "hinderance to content creation," as many content creators and designers simply lack the skill and knowledge to work on the technical side of computer programming.
This problem can be addressed with "WYSIWYG" software using a graphical user interface to build software, such as a webpage development tool. But Apple notes that while these tools can assist in the creation of content, they have limited capabilities and often require users to make hands-on edits to code like CSS.
Further, Apple states in the application that current tools can make it difficult for an inexperienced user to ensure that their content can be viewed optimally on multiple screens. Currently, iOS applications can be written for either the iPhone or iPad, or both, but Apple's filing also mentions the possibility of displaying such content on multiple screens with various resolutions, including televisions and computers
"Due to such diverse devices having such diverse capabilities, content must now be created not only once, but often several times so that it can be configured for multiple device types," the filing reads. "This development has introduced a new barrier to content creation and delivery."
Current solutions to this problem, Apple says, utilize a "lowest-common denominator approach," in which the content is converted so it can be displayed on any mobile device. In doing this, devices that can display greatly enhanced content are not utilized to their full potential.
Apple's solution would also rely on a JavaScript library to implement additional code. This would allow the authoring tool to include alternate implementations of an object, event handling behaviors, and error handling.
"The authoring tool also leverages a JavaScript library running in the background to enhance the code elements, by writing additional code that facilitates the smooth functioning of the objects defined by the code elements, even when those objects are implemented on diverse devices," the filing reads.
"The JavaScript library instantiates the objects specified by the user using the authoring tool and generates additional code (HTML/CSS/JavaScript) as needed to display the content. This allows the authoring tool to substitute alternate implementations for various situations, such as diverse devices, as needed."
The JavaScript library could, for example, determine which features of an application are not supported on a specific device. The filing gives the example of the system disabling graphics processor dependent functionality, such as shadows, gradients and reflections, on an unsupported device.
Much of the application deals with advertising content, and illustrations found in the filing also include pictures of iAd. In this way, Apple's content creation tool could be leveraged to allow those without coding experience to create advertisements for the company's own mobile advertising platform.
In addition, the design of the program appears similar to Apple's own iAd production tool for Mac. However, the application applies to any type of digital content authoring, and not just advertisements.
In other accompanying art, the filing shows a number of examples of software that could be created with an amateur-friendly content creation tool. One simple example is a game of tic tac toe, another shows a menu from a coffee shop, and a more complex example features the ability to purchase video of live performances from the show "American Idol."
Creating these applications would be a simplified process in which the user could select a template for their software. From there, they would begin to fill in the pieces and build their own iOS application, webpage, or advertisement.
The filing suggests that Apple sees this new, simplified iOS software creation tool as a way that small businesses, in particular, could get involved in application creation. In another example, a restaurant called "The Legends of Rib" has an interactive menu on the iPhone.
The detailed 72-page application was first filed with the U.S. Patent and Trademark Office in December of 2011. It is credited to Genevieve Garand, Steve Edward Marmon, Ralph Zazula, and Michael Paul Stern.
資料來源:
Apple proposes to resolve this myriad of issues with a new graphical software creation tool. With this tool, non-technical users would be able to do things like animate assets without the need for writing code.
"Each animation can be controlled by an action, and the actions can be tied to a time axis for execution," the filing states. "By relating actions to a time axis, animations based on the actions can be more easily viewed and reviewed."
Apple's described digital content authoring tool would cater to both amateur and professional content developers alike. Those with less experience could completely bypass the need to understand or access computer code, while skilled programmers would still have the option available.
The authoring tool would also be designed specifically for a number of Apple's electronic devices with diverse hardware capabilities, allowing simple support for different screen sizes and form factors.
The authoring software would use "an additional layer of abstraction between the graphical elements represented in the graphical user interface and the code that represents them." By doing this, variables could be modified using a widget like a graphical user interface inspector, rather than requiring the user to modify variables in the code itself.